Collections of content, individual articles, and banners can all be displayed in a browse page layout in an Adobe Experience Manager Mobile app. The Layout Templates section of the portal provides a set of tools used to design layout templates. This single interface is used to create layouts, design and map content to cards, and create layout renditions. Existing collections and content can be imported and used during the design process. Design and format adjustments are previewed live while changes are made to the browse page layout, settings for card text or image area, and mapping rules. The first step is to define the grid properties of the layout template.
Create a New Layout Template
- Select Content & Layouts in the navigation rail on the left.
- Select Layout templates.
- Click the Create New Layout Template icon.
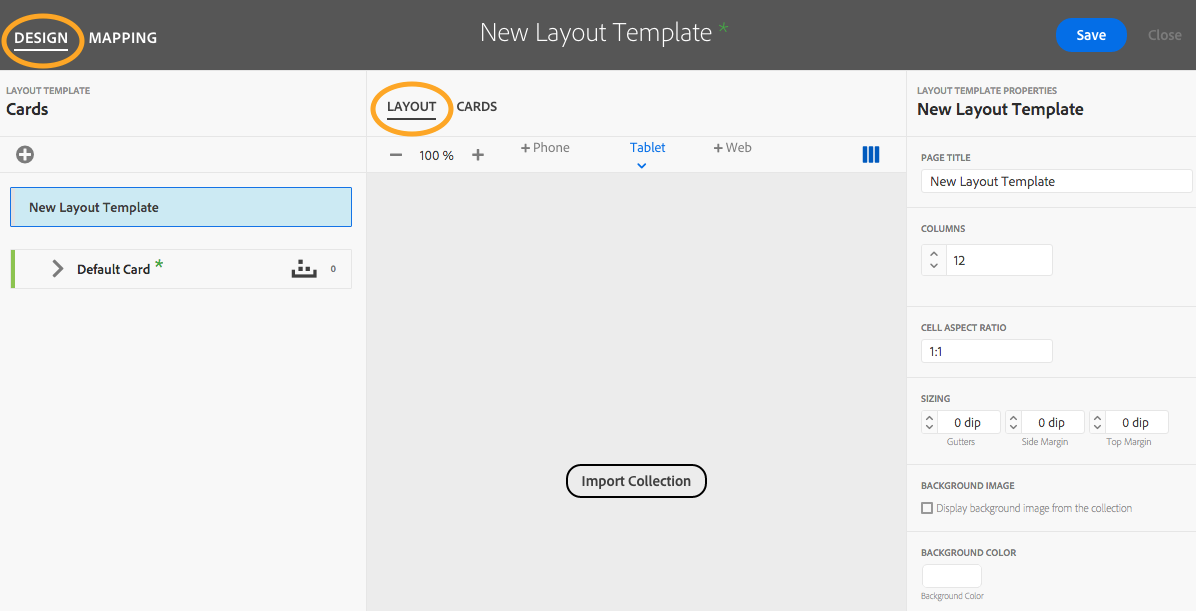
- Select the Design tab and then the Layout tab. Define the Layout Template Properties on the right side.
Page Title Name the layout using a title that is unique and will be easily recognized, as it will be used elsewhere in the AEM Mobile Portal.
Columns Specify the number of columns.
Cell Aspect Ratio The aspect ratio (width to height) changes the cell shape. Entering a single positive number like 2.5 results in an aspect ratio of 2.5:1.
Gutter Size Specify the spacing between cards.
Side and Top Margin Sizes Specify the spacing between the edges of a card and the edge of a device’s view area or frame.
Background Image Choose to display the background image specified for the collection in the browse page. Note: A Background Image takes precedence if both a Background Image and Layout Background Color are selected.
Layout Background Color Define a color for the browse page background. The color will appear in margins and gutters, and can be seen through card transparency. Colors are defined in hex values.
Note: A tablet layout template should be created as the default on which Layout Renditions for other devices can be based. - Click the Import Collection button. Collection content can be previewed with the current settings and previewed as changes to layout properties are applied.
- When finished, click Save to complete the layout template creation, or click on the Cards tab.
- Assign the saved layout to a collection.
Assign Layout Template to Imported Collection
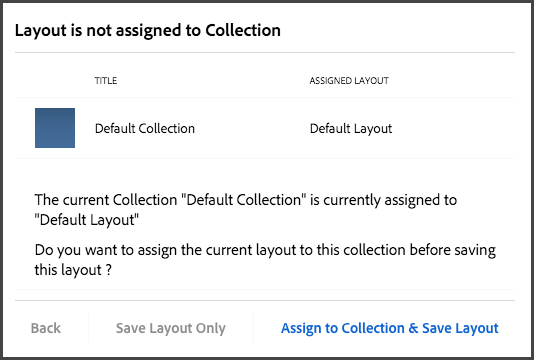
A red triangle will appear next to the name of an imported collection to indicate that the layout template hasn’t been assigned to it. If this is the case, when the layout template is saved, a prompt will open with several options.
Back Returns to the Layout Template window.
Save Layout Only Saves the layout, cards, and mapping rules, but does not assign the layout to the collection.
Assign to Collection & Save Layout Saves the layout, cards, and mapping rules and assigns the layout to the collection.
Assign Layout Template to Existing Collection
After a layout template is saved, it can be assigned to existing collections that were not imported during the template building process.
- Select Content & Layouts in the navigation rail on the left.
- Select the collection to assign the layout template
- Click the Edit Collection Properties pencil icon, and then select the Layout tab.
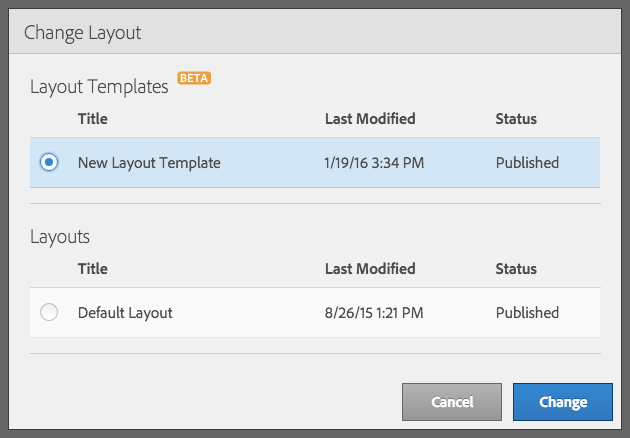
- Choose either an old layout or a new layout template, and then click the Change button.

Look for our next tip in which we explain how to create Cards and define Card Mapping Rules.
Get our infographic How Adobe Experience Manager Mobile Works for a visual reference guide to creating AEM Mobile apps, organizing content, and much more!
For weekly tips and updates on Adobe Experience Manager Mobile and InDesign, check out our blog and sign up for our newsletters. Want to learn even more and become an InDesign or AEM Mobile expert? Check out all our best-selling handbooks and apps.
Note: Information contained in this post is current at the time of posting. Visit the Technology for Publishing News & Events blog for the latest info on Adobe software releases and functionality.
Posted by: Monica Murphy