Interactive Scrollable Frames in Adobe Digital Publishing Suite provides the ability to tuck content away, hidden from the page at first sight, so that users can pull out additional content using a tab at their discretion. To create such a feature in a tablet layout, you must first build the content that will be hidden and then create the pull tab box that will be used to expose the content. Content can be pulled in from any side of a layout. In our example, we’ll pull the content in from the right edge of the page.
Create a Pull Tab
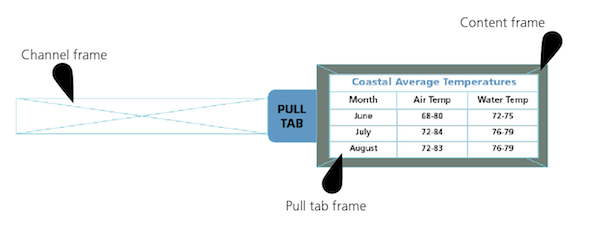
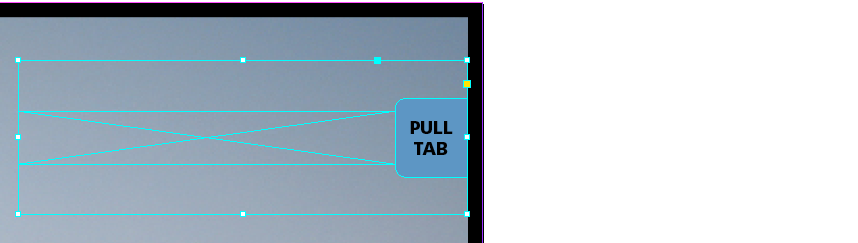
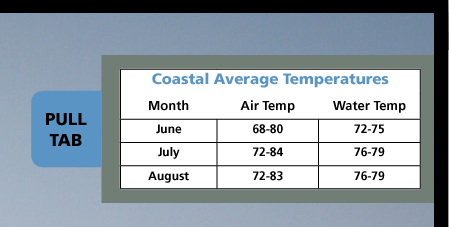
1. Build the content that will be exposed by the pull tab.
2. Add a pull tab “icon” to the edge of the content frame. This is the mechanism by which the reader will pull out the hidden content.
3. Create an additional image frame the height of the pull tab frame and the width of the content. This frame will behave as a channel in which the pull tab will slide across the page. This step can’t be skipped, since it allows for the full display of the content. The channel frame might need adjustments in length to achieve the desired positioning of the content on the page.
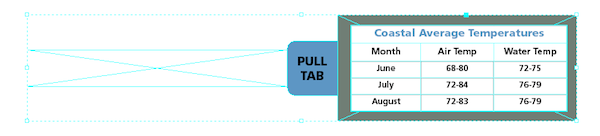
4. Group the content, pull tab, and channel frames.
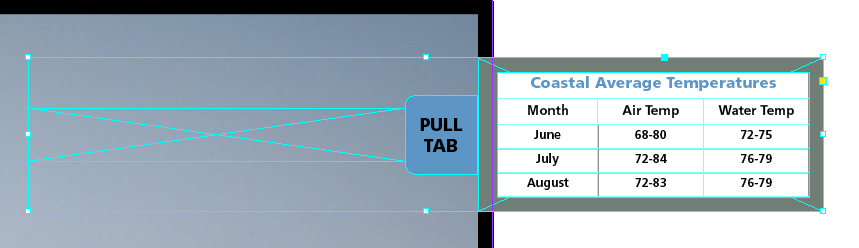
5. Based on the dimensions of the group, create an additional image frame of the same size. This will be the container frame. The screenshot below shows the container frame roughly positioned in a layout.
6. Select the grouped content and cut it by selecting Edit>Cut.
7. Select the container frame with the Selection tool and select Edit>Paste Into.
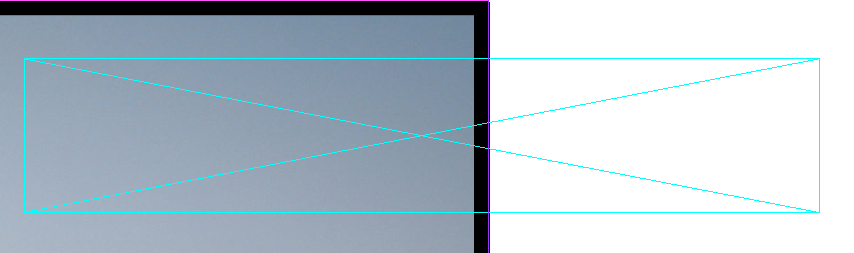
8. Position the container frame so that the pull tab is aligned to the edge of the layout.
9. Adjust the width of the container frame so that the only items visible are the pull tab and the channel frame.
10. With the container frame still selected, open the Folio Overlays panel by selecting Window>Folio Overlays and select the Scrollable Frame panel. Set the following options:
Scroll Direction Select Horizontal to slide the content horizontally from the edge of the layout page.
Scroll Indicators Select Hide to make the indicators invisible on the page.
Initial Content Position Select Use Document Position to reflect the content frame’s position on the page.
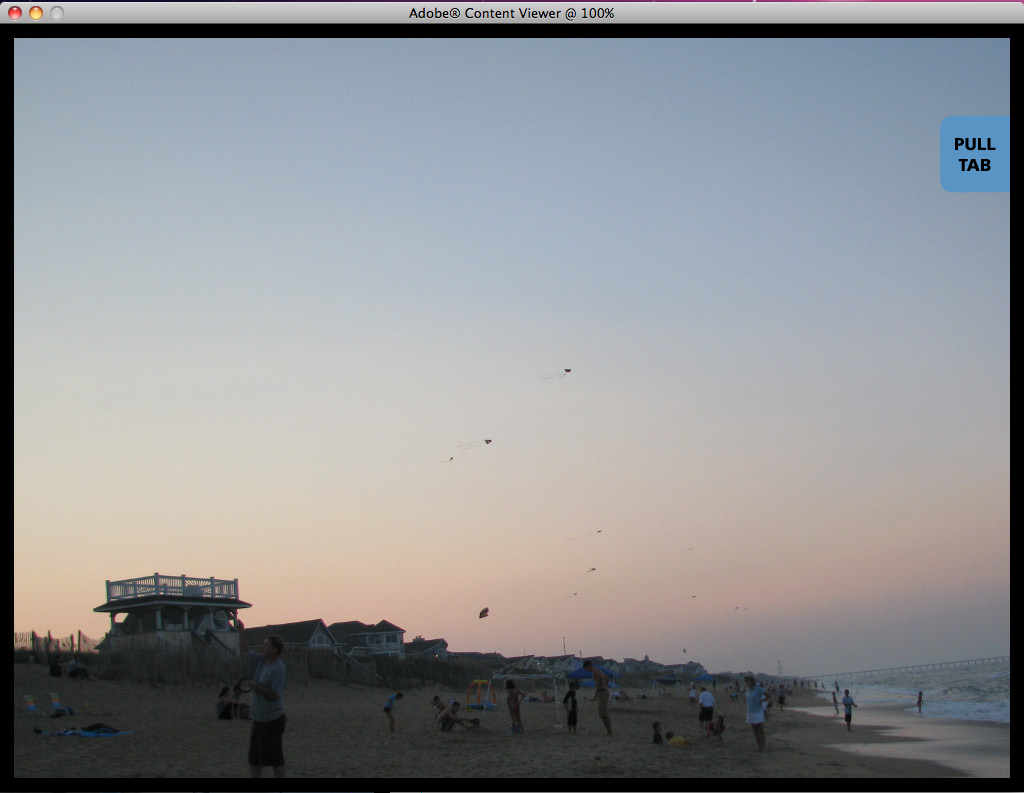
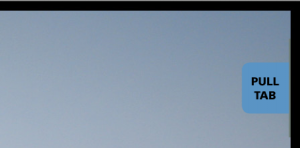
11. At the bottom of the Folio Overlays panel, select Preview to view the layout in the Adobe Content Viewer. When the page loads, the pull tab should appear at the far right edge of the screen.
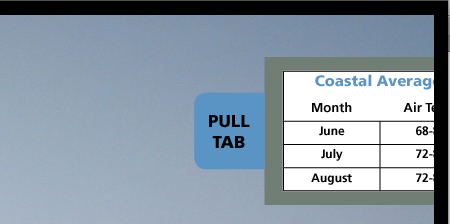
12. Click and drag the pull tab across the page to reveal the scrollable frame content.
Check out TFP’s DPSCreate™ Handbook or DPS Create™ App for more details about building interactive iPad apps.
For other great tips, sign up for the TFP newsletter. Want to learn even more and become an expert? Check out all our best-selling products at www.tech4pub.com/products, including our DPSPublish™ app at www.tech4pub.com/product/dpspublish-app/.
Note: Information contained in this post is current as of DPS v28. Visit the Technology for Publishing blog at www.tech4pub.com/tag/dps-version-update/ for the latest info on Adobe software releases and functionality.
Posted by: Monica Murphy